CSS (Cascading Style Sheets) to język arkuszy stylów używany do opisywania prezentacji dokumentu napisanego w HTML lub XML. CSS pozwala na oddzielenie treści od stylu, umożliwiając twórcom stron internetowych kontrolowanie wyglądu i układu elementów na stronie. Dzięki CSS, strony internetowe mogą być estetyczne, interaktywne i spójne wizualnie.
Historia CSS
CSS zostało opracowane przez Håkona Wium Lie i Bert Bos w połowie lat 90. Pierwsza wersja CSS (CSS1) została zatwierdzona przez W3C (World Wide Web Consortium) w 1996 roku. Od tego czasu CSS ewoluowało, a kolejne wersje wprowadzały nowe właściwości i możliwości. Obecnie najnowszą wersją jest CSS3, która jest stale rozwijana i aktualizowana.

Podstawowe składniki CSS
CSS składa się z reguł stylów, które określają sposób wyświetlania elementów HTML. Każda reguła składa się z selektora oraz bloku deklaracji. Oto przykład podstawowej reguły CSS:
selector {
property: value;
}
Przykład
p {
color: blue;
font-size: 16px;
}
W powyższym przykładzie selektor p wskazuje na wszystkie paragrafy (<p>), a blok deklaracji zawiera dwie deklaracje: color: blue; i font-size: 16px;, które określają, że tekst w paragrafach ma być niebieski i ma mieć rozmiar 16 pikseli.
Typy selektorów
Selektory są używane do wskazywania elementów HTML, do których mają być zastosowane style. Istnieje wiele typów selektorów:
Selektory elementów
Selektory elementów stosują style do wszystkich elementów danego typu.
h1 {
color: red;
}
Selektory klas
Selektory klas stosują style do elementów, które mają określoną klasę. Klasy są definiowane za pomocą atrybutu class.
.klasa-przykladowa {
background-color: yellow;
}
HTML:
htmlCopy code<p class="klasa-przykladowa">Ten paragraf ma żółte tło.</p>
Selektory identyfikatorów
Selektory identyfikatorów stosują style do elementu z określonym identyfikatorem. Identyfikatory są definiowane za pomocą atrybutu id.
#identyfikator-przykladowy {
font-weight: bold;
}
HTML:
<p id="identyfikator-przykladowy">Ten paragraf jest pogrubiony.</p>
Selektory atrybutów
Selektory atrybutów stosują style do elementów posiadających określony atrybut.
input[type="text"] {
border: 1px solid black;
}
HTML:
<input type="text" value="Przykładowy tekst">Kaskadowość i dziedziczenie
Jednym z kluczowych konceptów w CSS jest kaskadowość, która pozwala na stosowanie stylów w hierarchiczny sposób. Kaskadowość oznacza, że style mogą być dziedziczone od elementów nadrzędnych do podrzędnych, a reguły mogą być nadpisywane przez bardziej specyficzne selektory.

Dziedziczenie
Niektóre właściwości CSS, takie jak color i font-family, są dziedziczone przez elementy podrzędne. Na przykład, jeśli ustawimy kolor tekstu dla elementu <body>, wszystkie elementy wewnątrz <body> również będą miały ten kolor, chyba że zostanie to nadpisane.
body {
color: green;
}
HTML:
<body>
<p>Ten tekst będzie zielony.</p>
</body>
Specyficzność
Specyficzność określa, które reguły CSS mają pierwszeństwo w przypadku konfliktu. Jest obliczana na podstawie typów selektorów używanych w regule. Ogólne zasady są następujące:
- Selektory identyfikatorów są bardziej specyficzne niż selektory klas.
- Selektory klas są bardziej specyficzne niż selektory elementów.
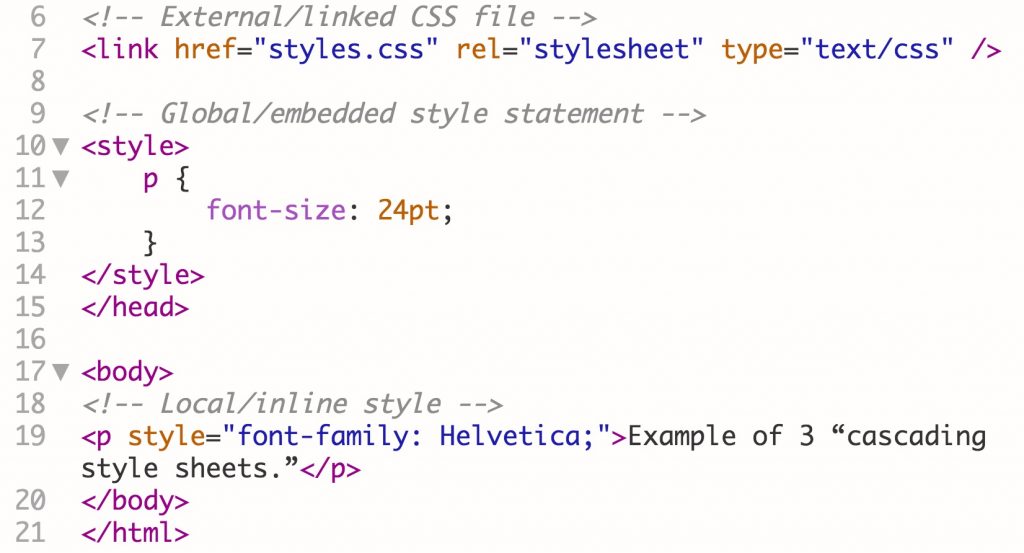
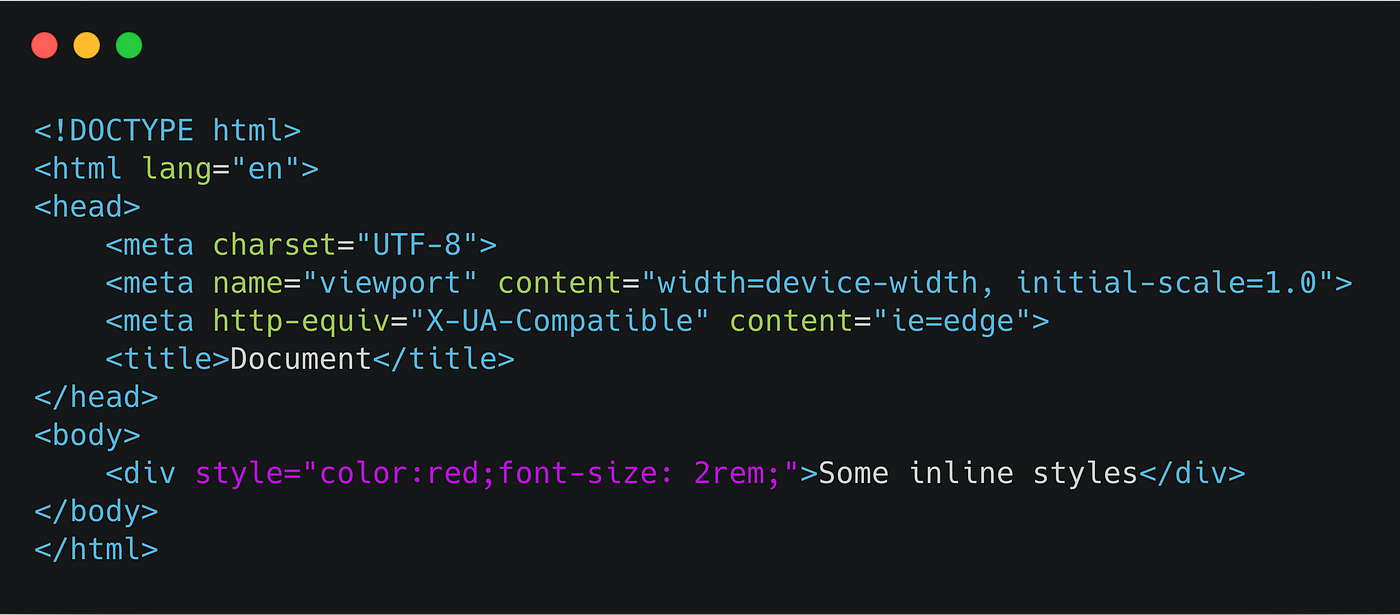
- Reguły inline (dodane bezpośrednio do elementu HTML za pomocą atrybutu
style) mają najwyższą specyficzność.
Nowości w CSS3
CSS3 wprowadziło wiele nowych funkcji, które ułatwiają tworzenie bardziej zaawansowanych i atrakcyjnych wizualnie stron internetowych. Oto niektóre z nich:
Media Queries
Media Queries pozwalają na stosowanie różnych stylów w zależności od charakterystyki urządzenia, takich jak rozdzielczość ekranu, szerokość okna przeglądarki czy orientacja ekranu. Dzięki temu można tworzyć responsywne strony internetowe.
@media (max-width: 600px) {
body {
background-color: lightblue;
}
}
Flexbox i Grid
Flexbox i Grid to nowe modele układu, które umożliwiają bardziej elastyczne i intuicyjne tworzenie układów stron.
Flexbox
Flexbox ułatwia układanie elementów w jednym wymiarze (w rzędzie lub kolumnie).
.container {
display: flex;
}
.item {
flex: 1;
}
HTML:
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
Grid
Grid umożliwia tworzenie bardziej zaawansowanych układów w dwóch wymiarach (wiersze i kolumny).
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 10px;
}
HTML:
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
Animacje i Przejścia
CSS3 wprowadziło animacje i przejścia, które pozwalają na tworzenie efektów wizualnych bez konieczności używania JavaScript.
Przejścia
Przejścia umożliwiają płynne przechodzenie między dwoma stanami elementu.
button {
background-color: blue;
transition: background-color 0.5s;
}
button:hover {
background-color: red;
}
Animacje
Animacje pozwalają na tworzenie bardziej złożonych efektów.
@keyframes przyklad-animacji {
from {transform: translateX(0);}
to {transform: translateX(100px);}
}
.element {
animation: przyklad-animacji 2s infinite;
}
Podsumowanie
CSS jest niezbędnym narzędziem dla każdego twórcy stron internetowych, umożliwiając kontrolę nad wyglądem i układem stron. Od prostych stylów po zaawansowane układy i animacje, CSS pozwala na tworzenie estetycznych, responsywnych i interaktywnych stron. Znajomość CSS jest kluczowa dla każdego, kto chce zajmować się web developmentem, a ciągły rozwój tego języka otwiera nowe możliwości i wyzwania dla projektantów stron internetowych.



Dodaj komentarz